Maps are useful in exploring space and to help people understand the geographic scope of an event or trends. There are a lot of mapmaking software that is accessible to not only institutions with low (or no) budgets, but also individuals. I used the StorymapJS feature on Juxtapose to create a map in order to review its effectiveness, ease of use, and to analyze what it can be used for. Overall, Juxtapose posed itself as an accessible and uninvolved tool to create maps that serves to get a message across from its users, though its ease of use does result in limitations.
I will start with the criticisms of the site, as I want to focus more on the positive experiences of using the site’s Storymap feature.
The Cons
First Criticism: You have to search for the different features Juxtapose offers, including StorymapJS at the bottom of the first page. Granted this is a nitpick, but if they offer more tools than compare/contrast images that they want people to use, then it would be beneficial to include those other tools at the top of the home page.
Second Criticism: There is no tutorial for creating a StorymapJS. On the right is the page you see after selecting “StorymapJS” at the bottom of the home page. They do offer a few tips, including keeping your StorymapJS below 20 slides, focusing on a story with a “strong location narrative,” and writing parts of events that lead to a larger story. All are good tips, but no tutorial.

Third and Final Criticism: The implementation of information is fairly basic. More is reliant on the user writing about how something they are showing effected other areas. An example of this being an issue is in StorymapJS’s example map on American Westward Expansion, pictured below. Unfortunately, the example they provide is just the title slide image and this is not actually a map they used as an example, which is a shame because they used different media, such as songs and videos, not just still images. However, it would be useful to have more control over a map’s direction, as StorymapJS focuses on a linear direction. A map on Westward Expansion could easily branch into clusters that offshoot from major stops or events to show how different areas were affected by movement or the spread of ideas. This all depends on how much time and effort the user can put into a map, but ideally this would be an option.

The Pros
Now to move onto the pros of StorymapJS, because it is a great tool that I enjoyed testing.
First Pro: It’s free! You can create beautiful maps to illustrate an event or series of events for free. All it costs is your time (which may not be as free). This makes it accessible to teachers and small museums that want to implement interactive elements in their exhibits.
Second: There is a lot you can do, with a bit of creativity. Though they do not provide a tutorial, they provide plenty of examples to browse and interact with to generate ideas. There is a “map” of The Garden of Earthly Delights by Hieronymus Bosch that guides the viewer to analyze different highlights of the painting, which goes to show there is more than geographic maps that can be made with this tool. I can see this being used in a museum to guide viewers, because different elements of a painting are not always apparent. It could also be used to map the human body to teach the digestive system.
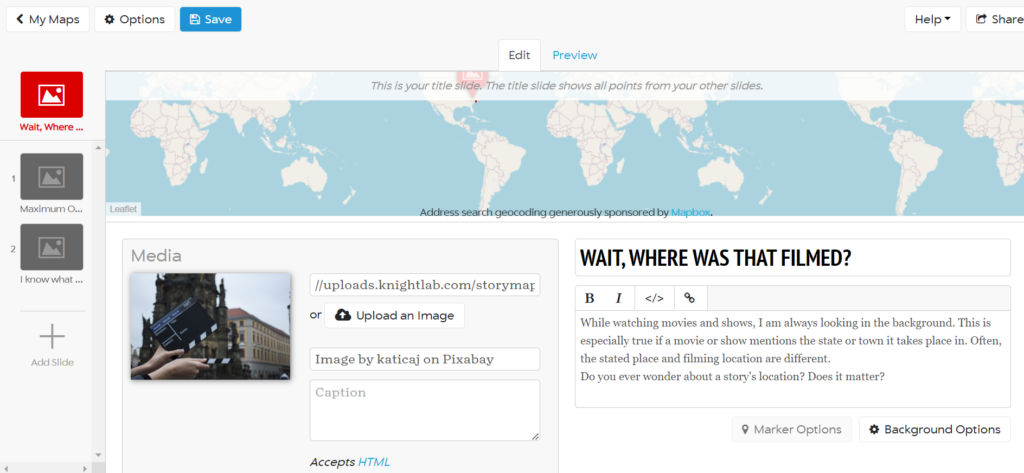
Third: Ease of use. Albeit, this claim comes with presumptions of what “easy to use” means, as everyone is at different levels of familiarity with digital tools. Below is the map I created, it is a small map featuring just a few movies set or filmed in North Carolina.

Above is a behind-the-scenes look at what mapmaking looks like with StorymapJS. You input a title, description, image, and either coordinates or a town. It is a lot like creating a PowerPoint in that manner, just with the addition of including a physical location.

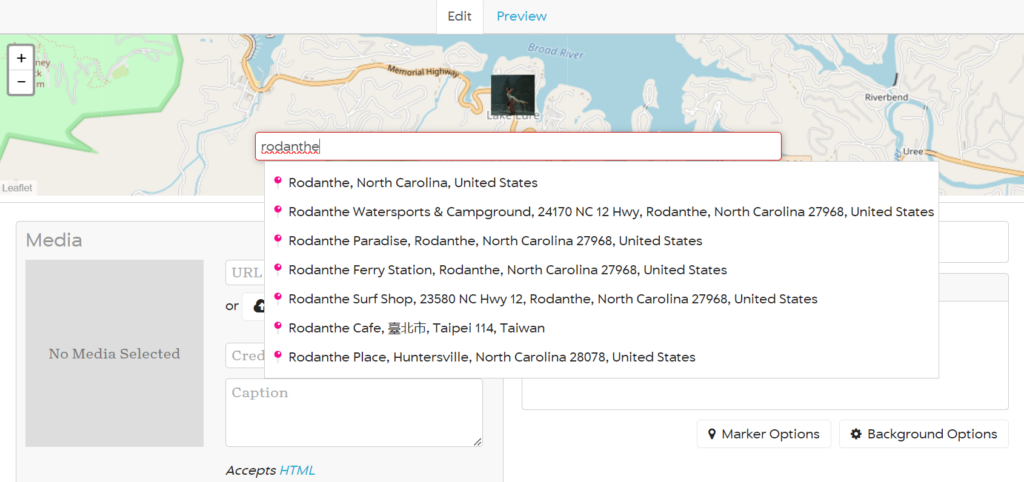
To the left is a new slide that shows the drop-down feature of listing different towns.
Could you see yourself using StorymapJS? If you’ve used it, what was your experience like?

